OCI always free services provides a set of resources that are free of charge for the life of the account and one can do a lot of things like run small-scale applications or perform proof-of-concept testing.
React is one the most popular open source JavaScript based library to create web application. We can use OCI bucket to host React web application free of cost.
Let’s first create React web application in local workspace and then we will use OCI bucket to host the application.
Prerequisite:
- OCI account access.
- Node.js installed on your local machine. This is used for React web app development. Check if node is installed else download from here.
node -v
- Go lang is installed. This is used to deploy web application to Oracle Bucket. Check if Go lang is installed else download from here.
go version
- Git installed. Check if Git lang is installed else download from here.
git version
This article is based on a React boilerplate that is designed to be simple & self-contained, running below single command to create simple React web application.
npx create-react-app demo
Now go to the newly created folder “demo” that got created and execute below code to run the website at localhost
npm start
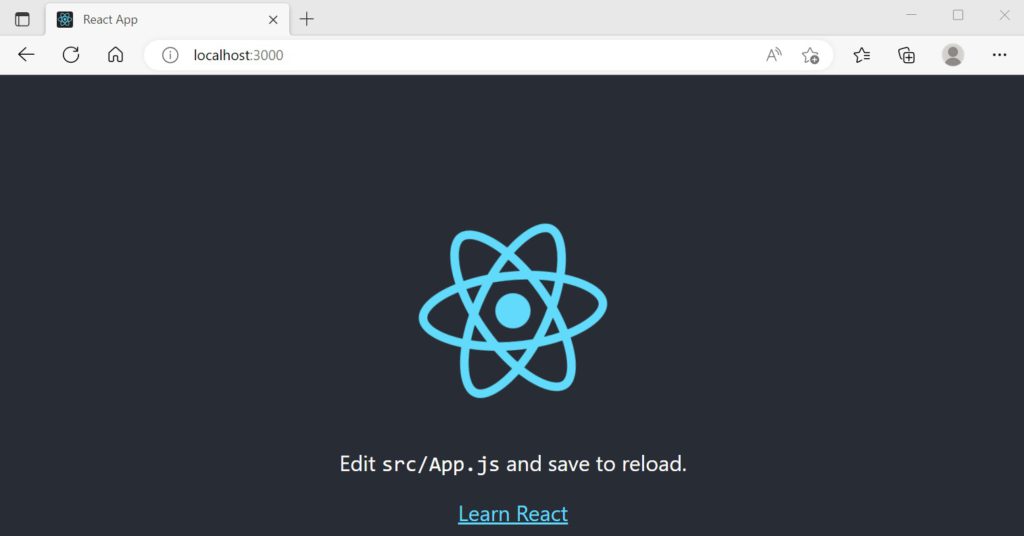
The above message shows that React web app is created and can be accessed on localhost 3000 port.

Exciting!! Simple React website is now ready. We will use this site to deploy on OCI bucket.
Note: If you want to change the web application, use any code editor like Visual Studio Code.
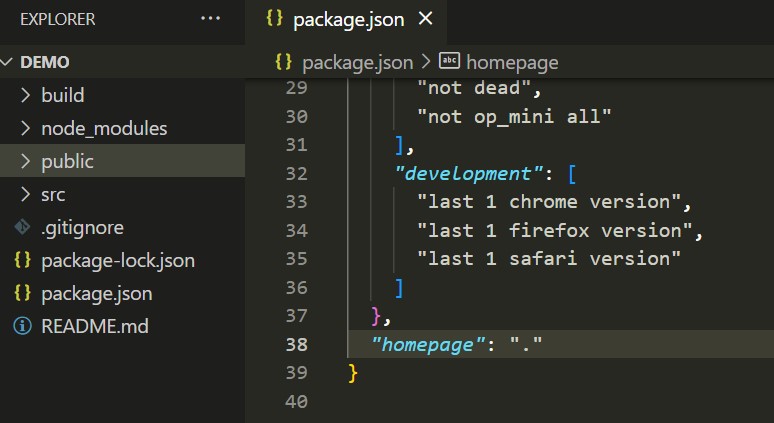
In case of static server, below change in package.json is required to refer relative static paths like /static/js/main.<hash>.js when production ready code is deployed to OCI Bucket. Refer link for detail.
"homepage": "."
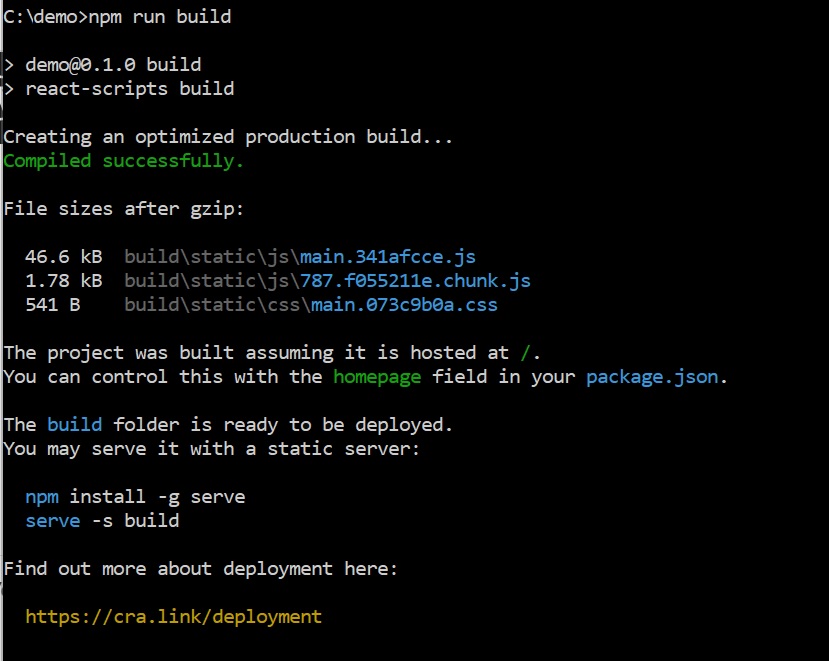
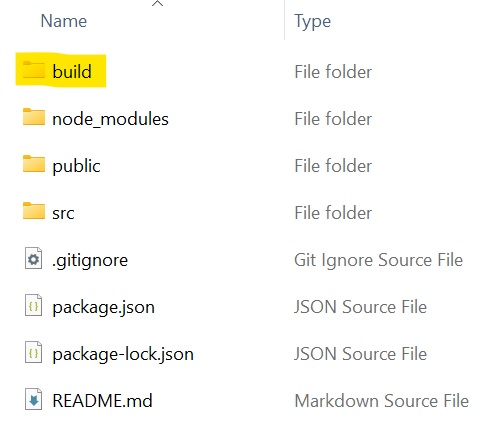
Run below command for production build of your app. This will be create a build folder which is deployed to OCI bucket
npm run build

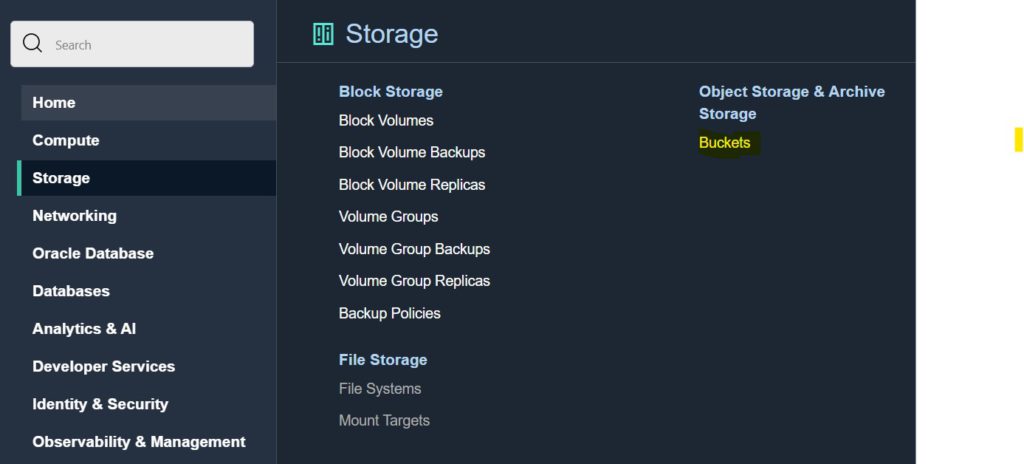
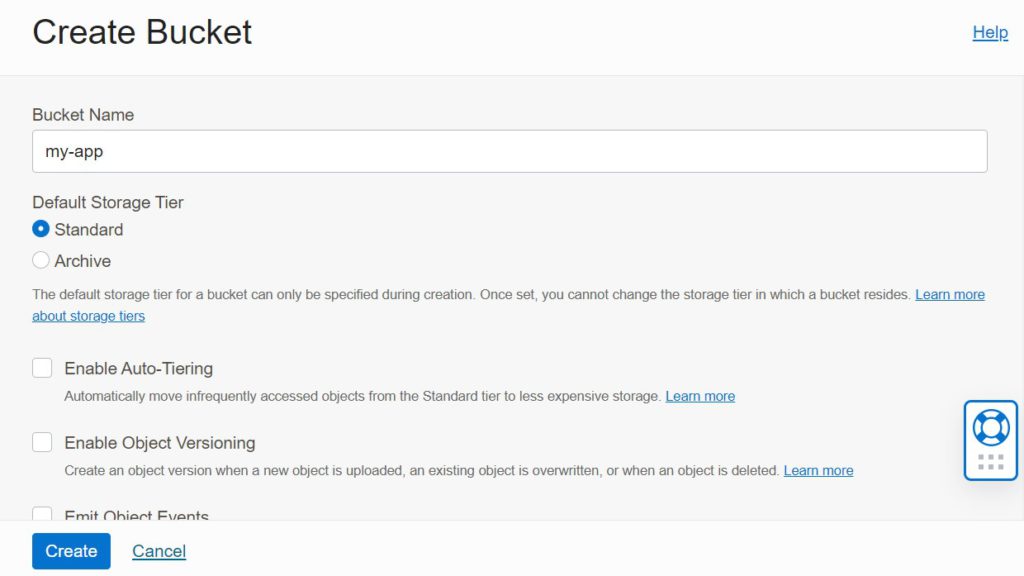
Final step is to host React web application on Oracle OCI Bucket. Create a bucket named “my-app” in OCI.


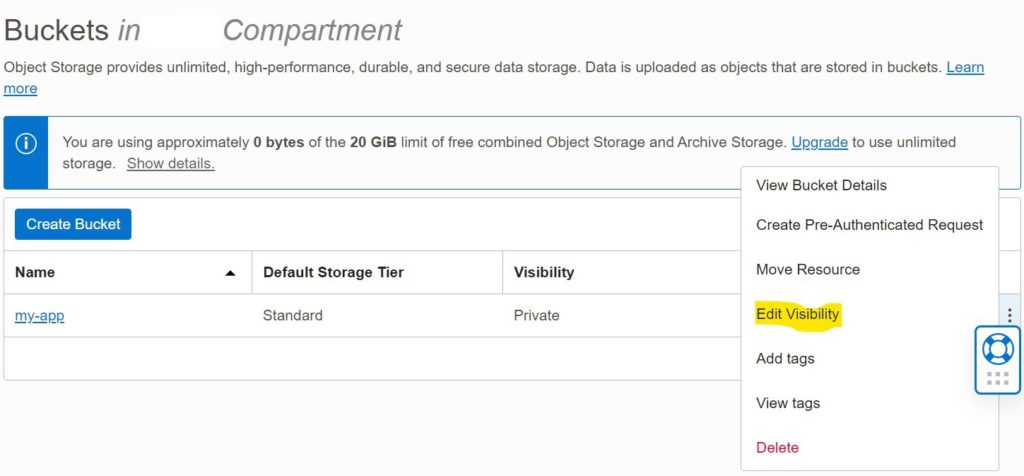
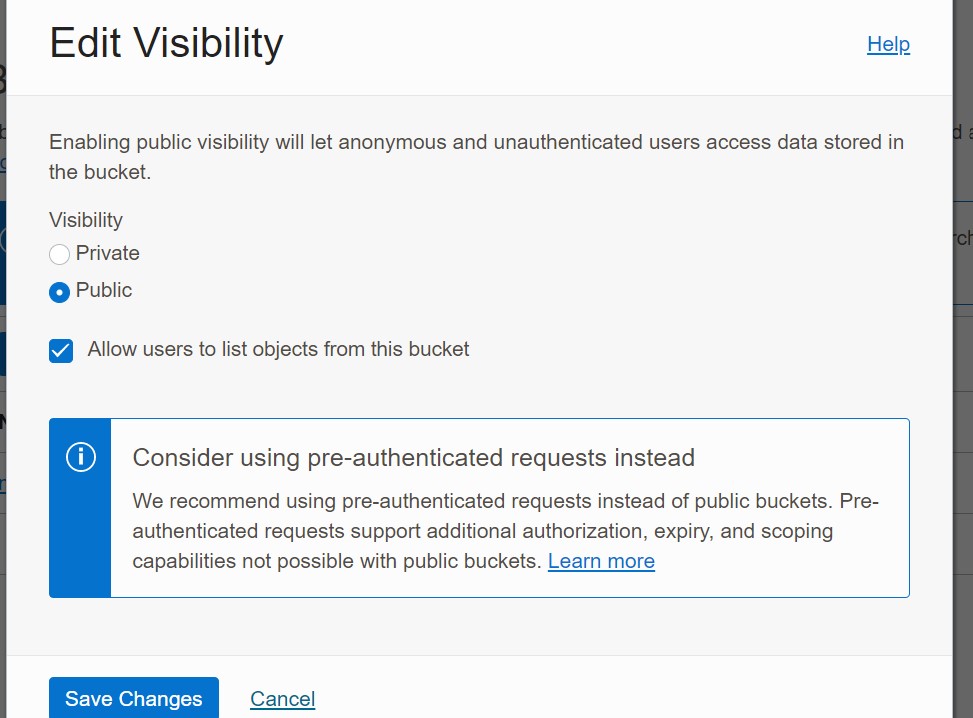
Edit Visibility of bucket to Public.


You can manually move build folder content to this bucket or use Staci utility for copying React app build folder content to OCI object storage bucket.
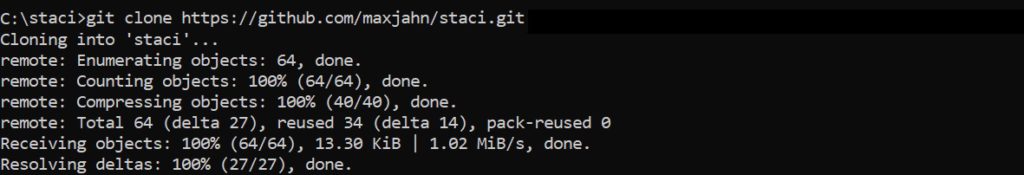
- git clone https://github.com/maxjahn/staci.git
git clone https://github.com/maxjahn/staci.git

Go to folder where Run below command
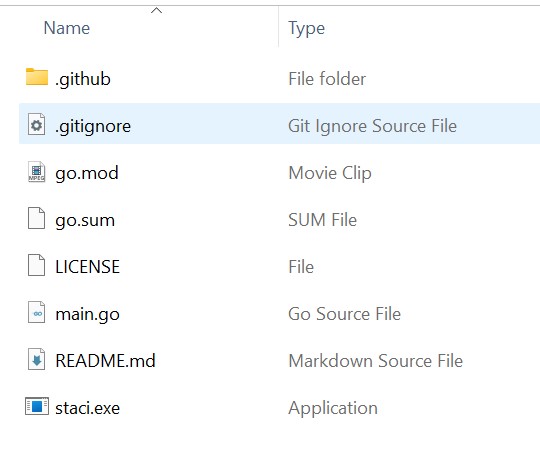
cd staci
go mod init staci
go get -d
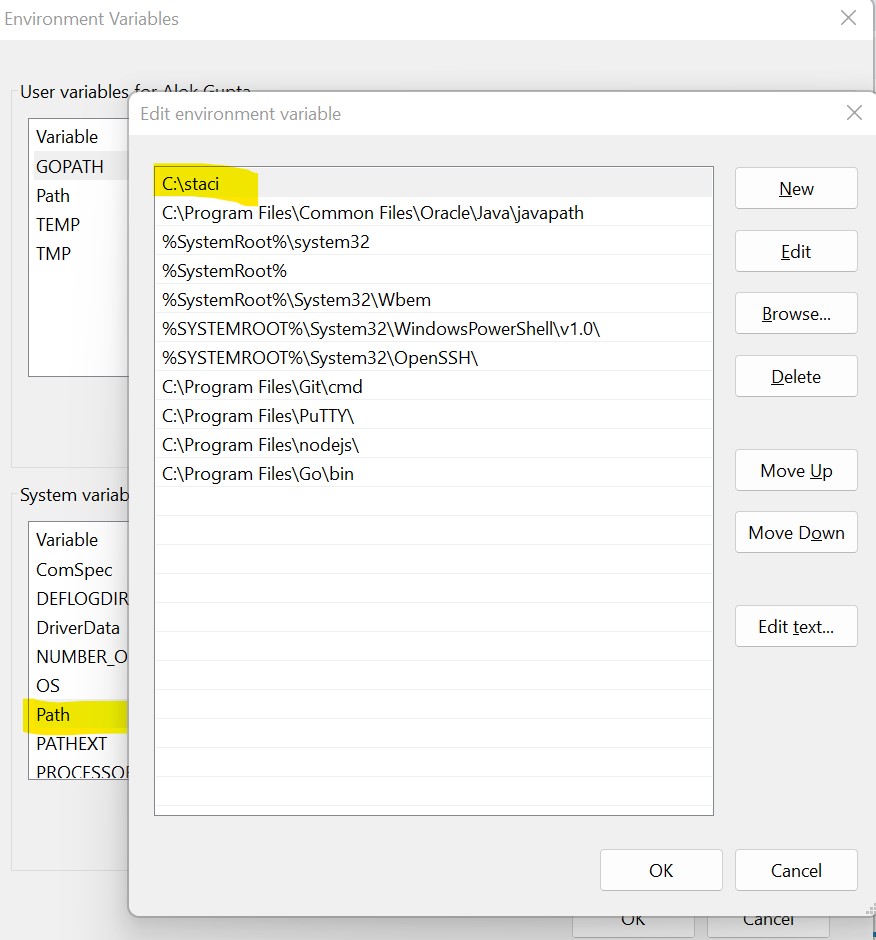
go buildAdd staci exe to environment variable PATH

You need to setup an OCI CLI config file and create an API key. Refer link for the same.
Finally, Go to the path where build folder was created and run below command to use staci utility to upload React app static build folder into the bucket
staci -source build -target my-app
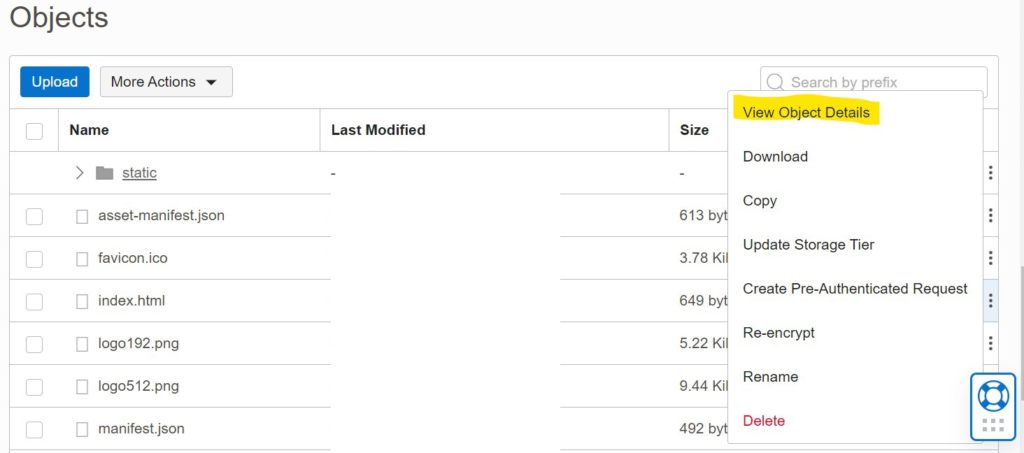
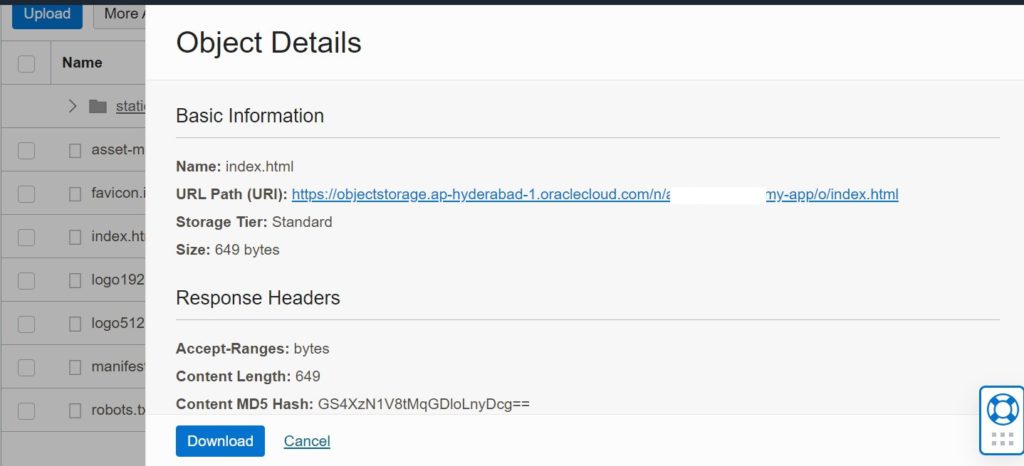
Go to OCI bucket created earlier to check if files were uploaded. Find index.html and find the URL path.


The React web application is ready to be accessed over browser via the URL link.